商品・加工別の印刷データ作成方法/注意点
ウォールステッカー印刷(カットパスが必要な場合)
ウォールステッカー印刷(カットパスが必要な場合)について

自由なデザイン・形状の壁紙シールを作ることができます。キャラクターやモチーフに沿った形のステッカーがA5サイズから等身大サイズまで作れます。
詳しくはウォールステッカー印刷をご確認ください。
対象商品
- ハーフカット複数(マルチタイプ)
- ハーフカット1点(自由カット)
対応アプリケーション
- Adobe Illustrator
(一部最新機能は除く) 対応バージョン
テンプレートをご用意しています
リンクよりダウンロードいただけます。データ作成にご利用ください。
- ハーフカット複数(マルチタイプ):A5/A4/A3/A2
ウォールステッカー印刷(ハーフカット複数)のテンプレート - ハーフカット1点(自由カット)を定型サイズで作成される場合:A2/A1/A0/900×1800/900×2350
ウォールステッカー印刷(ハーフカット1点)のテンプレート
共通の注意点
ご注文台紙サイズに応じたトリムマークが必要です
ご希望の台紙サイズをトリムマークにて設定してください。設定方法は下記ページをご参照ください。
Illustrator 印刷物のサイズ設定/初期設定
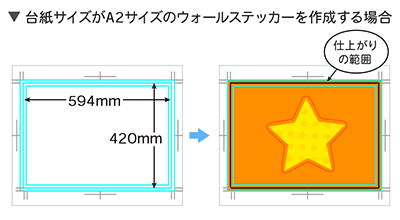
- A2サイズ(420mm×594mm)で作成する場合
- 420mm×594mmの四角形を作成し、それに対してトリムマークを作成してください。
トリムマークを基準に断裁して仕上げます。

ハーフカット仕上げ用の「カットパス」が必要です
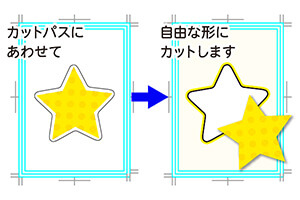
カットパスとは
シールの切り込み(ハーフカット)を指示する線のことです。お客様のご希望の形に断裁できる商品(シールや自由カット商品)に関しては、「カットパス」にて断裁位置を明確にしていただく必要があります。
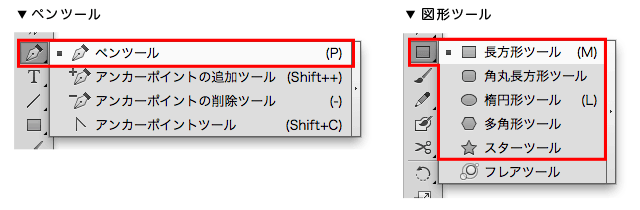
カットパスは、Illustratorの「ペンツール」もしくは「図形ツール」でご作成ください。


作成方法については、これより下に記述してあるデータ作成の注意点・カットパス作成のコツをご確認ください。
カットパスの数え方
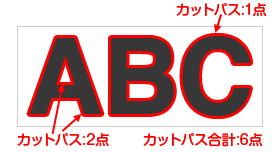
カットパスは、一筆書きで閉じられたパス(クローズパス)を1点と数えます。(アンカーポイントの数は関係ありません)
右図の「C」の様に一筆書きに閉じられたパス(クローズパス)を1点として数えます。また、「A」の様に2つのカットパスが重なっている場合は2点と数え、「B」の3本と合わせて、右図のカットパス合計は6本となります。

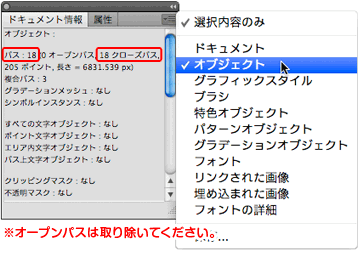
- パスを数える
- [ウィンドウ]→[ドキュメント情報]
- パレットオプションの「オブジェクト情報」からご確認いただけます。

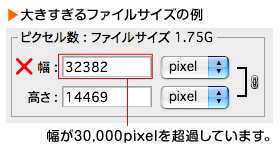
データサイズが大きすぎる場合(B1サイズ以上の大きな印刷物のデータについて)

幅・高さのいずれかが30,000pixelを超える大きなデータは、EPS形式やPSD形式で保存することができません。その他の形式(ビッグドキュメント形式など)で保存されたデータでのご入稿は受付いたしかねますのでご注意ください。
B1サイズ以上のデータを作成される際、解像度は200dpi~300dpi程度で作成していただいても、遠目に見る場合には問題ありません。
データ作成の注意点
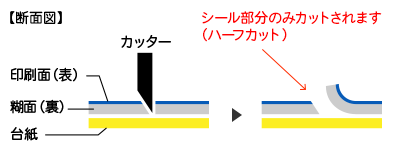
カットパス部分は「ハーフカット」加工を行います
一筆書きに閉じられたカットパスをもとに、台紙からは切りはなさず、シール部分のみの切り込み(ハーフカット)を行います。

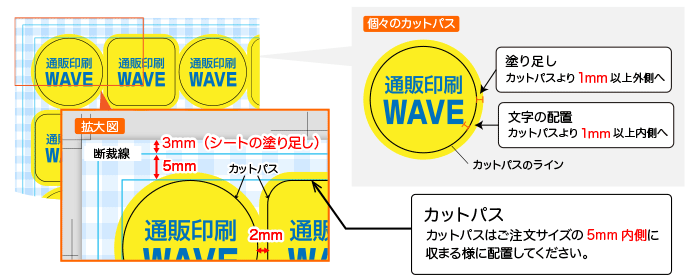
カットパスの位置・間隔について
ハーフカット複数(マルチタイプ)の場合
台紙に複数のカットパスを作成できます。カットパス数の最大値はサイズ・商品に応じて異なります。それぞれのカットパスは必ずクローズパス(閉じられている)ことをご確認ください。

- カットパスの位置
- 断裁(仕上り)線よりも5mm以上内側にカットパスを配置してください。
- カットパスの間隔
- 2mm以上あけて配置してください。
- 塗り足し/文字切れ
- 【個々のカットパス】カットパスから1mm以上はみ出す様に塗り足しを作成、1mm以上内側へ文字等を配置してください。
- 【シート全体】シート全体に背景をデザインされるなど、塗り足しが必要な場合は、断裁(仕上り)線よりも3mm程度はみ出す様に背景を配置してください。
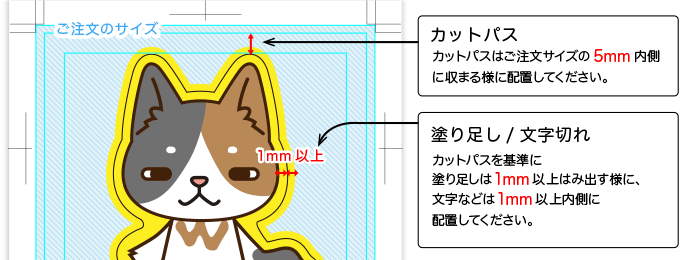
ハーフカット1点(自由カット)の場合
1データにつきカットパスは1点のみです。それ以上のカットパスは作成しないでください。また、カットパスは必ずクローズパス(閉じられている)ことをご確認ください。

- カットパスの配置
- 断裁線よりも5mm以上内側にカットパスを配置してください。
- カットパスの間
- デザインの幅が2mm以下のデザインは対応できません。
- 塗り足し・文字切れ
- 【カットパス】カットパスから1mm以上はみ出す様に塗り足しを作成、1mm以上内側へ文字等を配置してください。
- 【シート全体】シート全体に背景をデザインされるなど、塗り足しが必要な場合は、断裁(仕上り)線よりも3mm程度はみ出す様に背景を配置してください。
カットパスについて
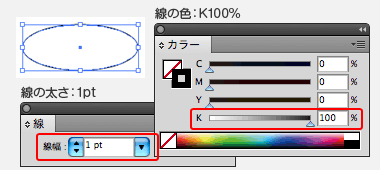
カットパスは、太さ1ptの黒(K100%)の線で作成してください
カットパスの、パスの線幅は1pt、色は黒(K100%)で作成してください。

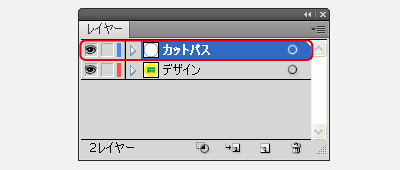
カットパスは、別レイヤー(カットパス専用レイヤー)に分けてください
カットパスは、デザインするレイヤーとは分けて作成していただく必要がございます。
カットパスは必ず、テンプレートの、「カットパス」レイヤーに作成してください。

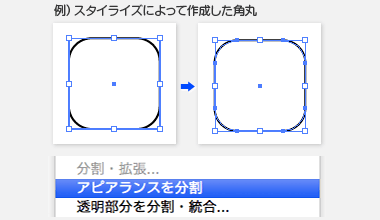
アピアランス効果によって作成されたカットパスは反映されません
効果(スタイライズやワープなど)を使用して作成されたカットパスは、カットに反映されません。カットパスとして反映させる為にはアピアランスの分割を行ってください。
- アピアランスの分割
- [オブジェクト]→[アピアランスを分割]

カットパスの形状にご注意ください
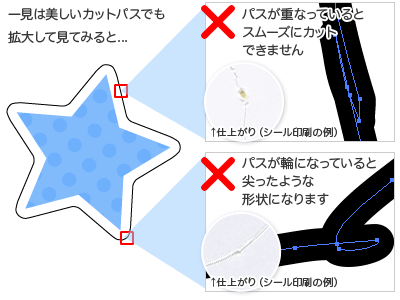
※右図は適切でない場合の例です。
カットパスの形状において一見美しいパスに見えている場合でも、拡大すると
・パスが重なっている場合
・パスが輪になっている場合
などは、スムーズにカットできずに思わぬ形状になったり、不自然に尖った形状になってしまいます。
カットパスは、できるだけシンプルで滑らかな形状にしていただく必要があります。

※カットパスの形状が複雑な場合はカットできない場合がございます。複雑なカットをご希望の際は事前にお問い合わせください。
お問い合わせフォームへ
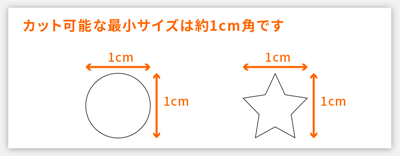
カットパスの大きさについて
単純な形のカットパスであれば、最も小さいもので、約1cm角まで切り込み(ハーフカット)が行えます。
※小さすぎるもの、または複雑なカットパスで作成されますと、カット出来ない場合がございます。

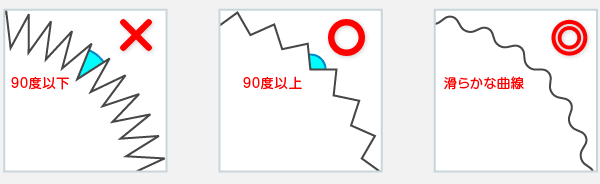
カットパスの角は90度以上あることを推奨します

カットパスの形状が、90度よりも狭い鋭角なラインの場合、わずかな切り込みが入ってしまいます。
カットパスは、角のないものの方が美しく仕上がります。

データ作成のポイント
カットパス作成のコツ
シンプルなカットパスほど美しく仕上がります
美しくカットを行う為、カットパスのアンカーポイントは可能な限り減らしてください。
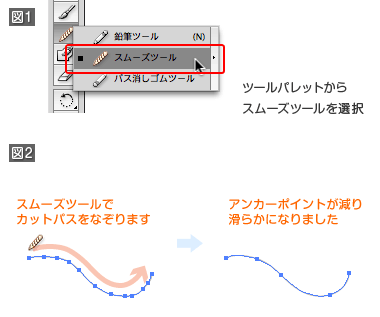
形をあまり変えずにアンカーポイントを減らすにはスムーズツールが便利です。
- スムーズツール
- [ツールパレット]→[スムーズツール]
スムーズツールで対象となるカットパスをなぞる事で、アンカーポイントが減り曲線が滑らかになります。(図2参照)

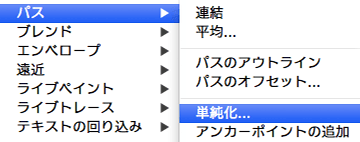
パス自体を単純化する事でもアンカーポイントを減らす事が出来ます
- パスの単純化
- [オブジェクト]→[パス]→[単純化]