商品・加工別の印刷データ作成方法/注意点
マウスパッド印刷(自由カット) データ作成ガイド
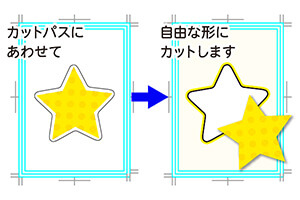
マウスパッド印刷(自由カット)について
対応アプリケーション
- Adobe Illustrator
(一部最新機能は除く) 対応バージョン
テンプレート必須商品です
弊社テンプレートでのご入稿が必須です。 下記リンクより、テンプレートをダウンロードし、データ作成にご利用ください。
マウスパッド印刷(自由カット)のテンプレート
※PDF形式でのご入稿はご利用いただけません。
共通の注意点
カットパスが必要な商品です
カットパスとは
印刷物の断裁位置を指示する「線」のことです。
お客様のご希望の形に断裁できる商品(自由カット商品など)に関しては、「カットパス」にて断裁位置を明確にしていただく必要があります。
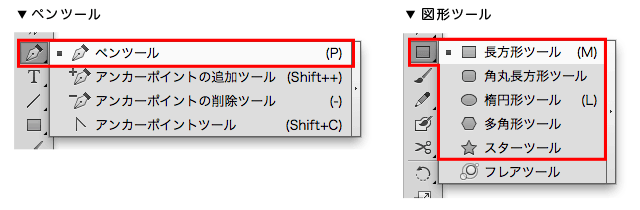
カットパスは、Illustratorの「ペンツール」・「図形ツール(長方形ツールなど)」でご作成ください。


作成方法については、これより下に記述してあるデータ作成の注意点・カットパス作成のコツをご確認ください。
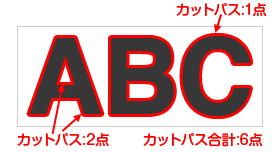
カットパスの数え方
カットパスは、一筆書きで閉じられたパス(クローズパス)を1点と数えます。(アンカーポイントの数は関係ありません)
右図の「C」の様に一筆書きに閉じられたパス(クローズパス)を1点として数えます。また、「A」の様に2つのカットパスが重なっている場合は2点と数え、「B」の3本と合わせて、右図のカットパス合計は6本となります。

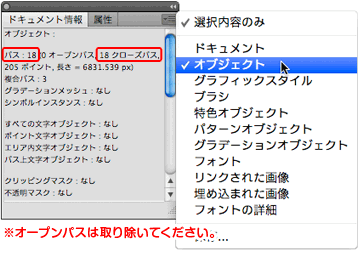
- パスを数える
- [ウィンドウ]→[ドキュメント情報]
- パレットオプションの「オブジェクト情報」からご確認いただけます。

マウスパッド印刷(自由カット) データ作成の注意点
カットパスについて
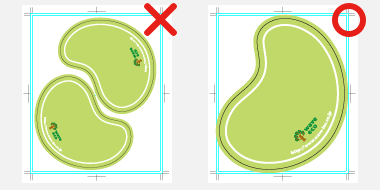
カットパス数は1つのデータにつき、1点のみ作成できます
1データにつき、カットパスは1点のみ作成可能です。
複数のカットパスは作成しないでください。
また、カットパスは必ずクローズパス(閉じられている)ことをご確認ください。

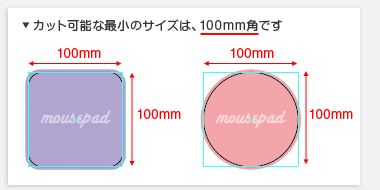
カットパス(仕上がり)の大きさについて
単純な形のカットパスであれば、最も小さいもので、100mm角までの断裁が可能です。(100mm角よりも小さく仕上げることはできません)
※小さすぎるもの、または複雑なカットパスで作成されますと、カット出来ない場合がございます。予めご了承ください。

カットパスの形状によっては、美しく仕上がらない場合があります
凹形の角があるものや、複雑な形はお受けできない場合があります。滑らかな曲線で作成してください。

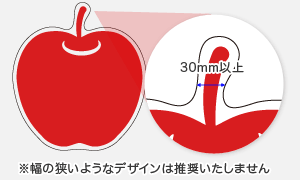
極端に細い形にカットすることは困難です
右図のように、細くくびれた部分がある場合などは、30mm以上の幅を確保していただくことをお薦めいたします。
極端に細い形に仕上げることは困難です。

※カットパスの形状が複雑な場合はカットできない場合がございます。複雑なカットをご希望の際は事前にお問い合わせください。
お問い合わせフォームへ
塗り足し・文字切れについて
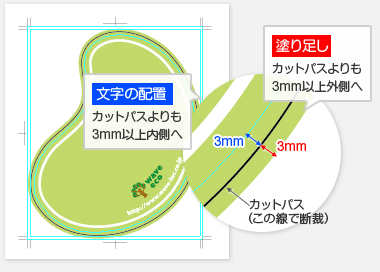
カットパスに対しての、塗り足し・文字切れにご注意ください
断裁時に、多少のズレが発生する場合がございます。そのため、塗り足しや文字の配置には十分ご注意ください。
- 塗り足し
- 背景色は、カットパスよりも3mm以上大きくつける
- 文字切れ
- 切れてはいけない文字などは、カットパスよりも3mm以上内側に配置する

カットパス作成時の注意点
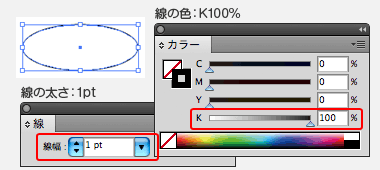
カットパスは、太さ1ptの黒(K100%)の線で作成してください
カットパスの、パスの線幅は1pt、色は黒(K100%)で作成してください。

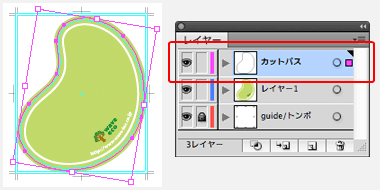
カットパスは、別レイヤー(カットパス専用レイヤー)に分けてください
カットパスは、デザインするレイヤーとは分けて作成していただく必要がございます。
カットパスは必ず、テンプレートの、「カットパス」レイヤーに作成してください。

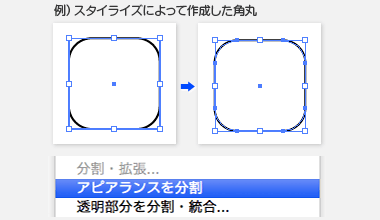
アピアランス効果によって作成されたカットパスは反映されません
効果(スタイライズやワープなど)を使用して作成されたカットパスは、カットに反映されません。カットパスとして反映させる為にはアピアランスの分割を行ってください。
- アピアランスの分割
- [オブジェクト]→[アピアランスを分割]

※カットパスの形状が複雑な場合はカットできない場合がございます。複雑なカットをご希望の際は事前にお問い合わせください。
お問い合わせフォームへ
マウスパッド印刷 データ作成のポイント
Illustratorテンプレートを使ったレイアウト時のポイント
テンプレートのトリムマーク(内側のガイド線)内で自由に配置してください
マウスパッド印刷(自由カット)はIllustratorテンプレートでのご入稿が必須です。
テンプレートは縦・横をご用意しております。ご希望の仕上がりサイズのカットパスが、トリムマーク(内側のガイド線)の中に配置できるよう、自由にレイアウトしてください。
- 例)右図のような、約180mm×210mmの
自由な形で作成したい場合 - ご注文サイズ:220×180mmマウスパッド
- テンプレート:220×180mmのテンプレート使用

以下のような場合は受付できません。ご注意ください。

カットパス作成のコツ
シンプルなカットパスほど美しく仕上がります
美しくカットを行う為、カットパスのアンカーポイントは可能な限り減らしてください。
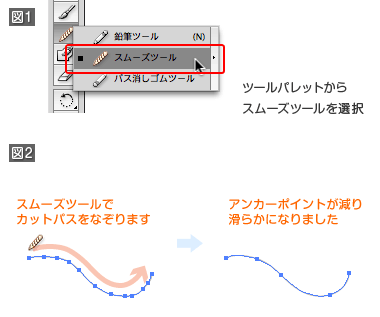
形をあまり変えずにアンカーポイントを減らすにはスムーズツールが便利です。
- スムーズツール
- [ツールパレット]→[スムーズツール]
スムーズツールで対象となるカットパスをなぞる事で、アンカーポイントが減り曲線が滑らかになります。(図2参照)

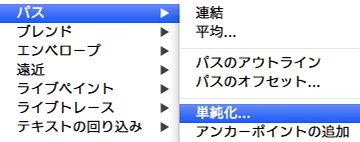
パス自体を単純化する事でもアンカーポイントを減らす事が出来ます
- パスの単純化
- [オブジェクト]→[パス]→[単純化]