チラシを完成させるまでのプロセスと、チラシ作りのコツを紹介している「スーパーチラシ作成術」。第9回の今回は、Illustratorのレイヤー・レイヤーパネルについてご説明いたします。
レイヤーは「階層」「重ね合わせ」という意味です。その名の通りドキュメント上に階層を作成することができます。レイヤーを分けておくと、オブジェクトごとに異なる処理をしたい時や、重なり順を変更するときにとても便利になります。
チラシのように情報量の多いデザインを作成する際、必須といってもよい「レイヤー」の機能についてご紹介します。
レイヤーパネルについて
メニューバーの「ウィンドウ→レイヤー」にチェックを入れるとレイヤーパネルが表示されます。
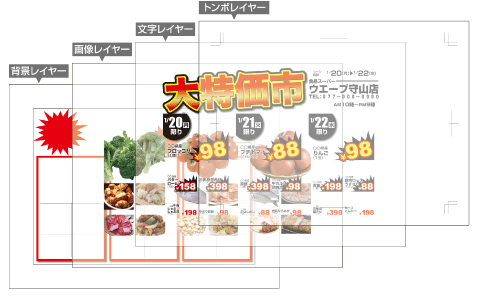
 レイヤーパネルの表示順が階層(重なり)の順番となります。左の図は新規レイヤーを2つ追加した状態です。
レイヤーパネルの表示順が階層(重なり)の順番となります。左の図は新規レイヤーを2つ追加した状態です。
レイヤー1が一番下の階層となりその上にレイヤー2、そのまた上にレイヤー3という順番で重なっているということになります。


(´・ω・`)<レイヤーって慣れないと使いにくいんだよね。1つじゃダメなの?
チラシなどの情報量の多いデザインを作成するときは、レイヤーを分けることをオススメします。というのも、チラシを作る際“文字が写真の下になってしまい、読めない!”というミスが起こる可能性が高くなるからです。例えば、文字だけのレイヤーを作成し、常に一番上の階層にあるようにすると、このようなミスを防ぐことができます。


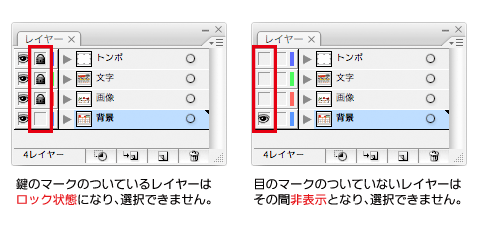
他にも“背景の色を変えたいけど、前面の文字と写真がジャマで選択できない!”なんてときには、「背景」以外のレイヤーをロック、もしくは非表示にすれば簡単に背景のオブジェクトを選択することができます。

また、写真など表示に時間のかかるオブジェクトが多く使われているレイヤーを非表示にしておくと処理にかかる時間を短縮できるので、作業も効率よく進められます。
ただし、レイヤーは使う枚数の分だけ余計にメモリを消費するので、枚数が極端に多くなるとメモリ不足を招くことがあるのでご注意ください。
レイヤーパネルの便利機能
コピー元のレイヤーにペースト

上の図のように、パーツごとにレイヤー分けたしたイラストをコピーし、そのままペーストすると、レイヤーがひとつにまとまってしまいます。それを避けるためにはレイヤーパレット右上のメニューから「コピー元のレイヤーにペースト」を選択します。すると、それぞれのレイヤーに分けてペーストすることができます。
オブジェクトの選択、移動
 各レイヤーの右端(□部分)をクリックするとそのレイヤーにある全てのオブジェクトを選択することができます。
各レイヤーの右端(□部分)をクリックするとそのレイヤーにある全てのオブジェクトを選択することができます。
また、オブジェクトを選択するとレイヤーの右端に■が出ます。(○部分)■をドラッグ・アンド・ドロップすると別のレイヤーに移動することができます。
レイヤーを使いこなすには慣れが必要かもしれませんが、覚えておいて絶対損はしない機能です。ここではご紹介しきれなかった便利機能もたくさんありますのでぜひチャレンジしてみてください!
まとめ
レイヤーについてのご紹介が遅れてしまい申し訳ございません(>_<)
本来レイヤーの設定はデータを作り始める前にしておきたいことです。もしもこのブログを見ながらデータ作成をされている方がいらっしゃいましたら、まだ間に合います!そっと文字レイヤーと写真レイヤーを追加してみてください。^^;
データ作成の留意点+(プラス)「レイヤー分けとラスタライズの工夫(その1)」も参照してみてください。
次回は文字入力についてご紹介する予定です。
では、次回の【スーパーチラシ作成術】もお楽しみに☆
【PR】写真や小さな文字も美しく再現、ウエーブのチラシ印刷
ウエーブのチラシ印刷は、高精細オフセット印刷とオンデマンド印刷の2種類の印刷方式でご提供しております。
- 高精細オフセット印刷
品質重視、小ロットから大ロット向け。一般的な商業印刷で用いられるオフセット印刷よりも網点が微細なため、印刷データの細部まで表現力が高く、色鮮やかに仕上がり。翌日出荷からリーズナブルな長納期プランまでご用意しております。 - オンデマンド印刷
小ロット向け、短納期。高精細オフセット印刷よりも品質は劣りますが、それでも家庭用やオフィス向けプリンターよりも格段に高品質です。
ぜひ、ウエーブのチラシ印刷をご利用ください。
デザイン制作サービスもご用意しております
ラフは書いたのだけれど、作成ソフトがない、データを作る時間がない…という方へ、デザイン制作サービスもご用意しております。ぜひご利用ください。
デザイナーが直接ご対応いたします。ウエーブのデザイン制作サービス–Creative Station–
▼直通TEL
077-518-7551
▼営業時間
[平日]9:30~17:30※土日祝日はお休みです
▼お問い合わせ窓口
お問い合わせ・お見積もりはこちら
関連記事
<スーパーチラシ作成術>
- 第1回「チラシのデザインラフスケッチの書き方」
- 第2回「チラシ作成の基準となるサイズ設定と『枠』の割り方」
- 第3回「Illustratorの変形パレットを使って『枠』を割る方法」
- 第4回「Illustratorの段組設定を使って簡単に『枠』を割る方法」
- 第5回「Illustratorの『パスのオフセット』でひとまわり小さい枠を作る方法」
- 第6回「チラシの見出しタイトルを作る?フォントの選び方篇?」
- 第7回「『アイキャッチ効果抜群のタイトル』の作り方 -色の選び方篇-」
- 第8回「チラシの見出しタイトルを作る -様々な表現方法-」
- 第9回「Illustratorのレイヤー・レイヤーパネルの使い方」
- 第10回「文字を入力しよう(Illustratorの文字組アキ量設定)」
- 番外編「Illustratorのスレッドテキストオプションを使ってみよう!」
こちらのデータ作成チュートリアルもどうぞ!